Вспомнилось, что все хотел добавить на форум возможность делиться с друзьями ссылками на темы посредством социальных сервисов и сетей. В репозитарии расширний Kunena даже был найден плагин, но каково было мое огорчение, когда он оказался платным.
В качестве основы я взял блок «Поделиться» от Яндекса. Решено было добавить кнопки с поле заголовка темы.
Находим в файле components/com_kunena/template/default/view/view.php следующую конструкцию:
escape($this->kunena_topic_title) ?> favorited) : ?> <?php endif ?> </div>
Она начинается с 34-й строки.
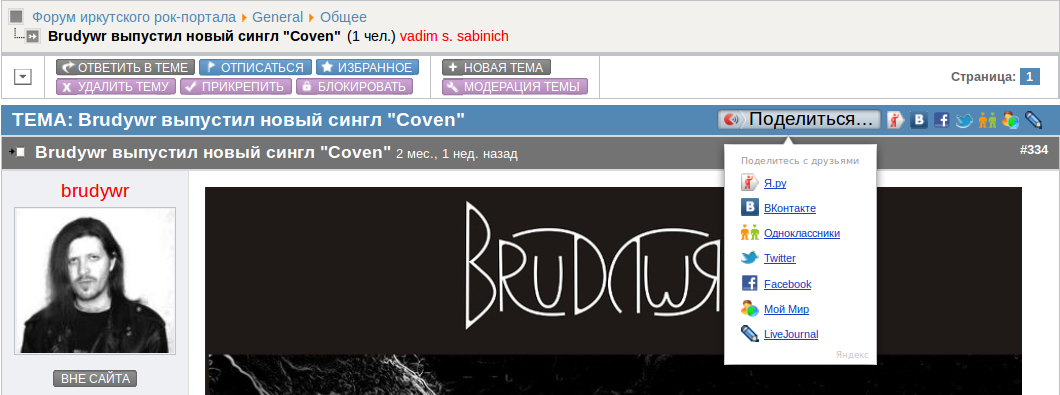
Между «?>» и «</span>» добавляем сам блок «Поделиться»
Я не стал выбирать все возможные социальные сервисы, только те, которые, на мой взгляд, более популярные. В Конструкторе блока вы можете сделать код со всеми возможными вариантами сервисов и внешним видом.
Получилось то, что вы видите на скриншоте ниже.

У меня есть телеграм-канал, где я пишу чуть чаще и менее формально 🙂 Подписывайся!

Большое спасибо! Описано все просто и ясно!! Установил кнопки за 2 минуты))
Большое спасибо! Всё просто и доступно!
Спасибо большое!
жжжжжжжжжжжжжжжжжжжжж
спасибо
жжжжжжжжжжж
Спасибо, Вадим! Все просто, нужно и эффектно!
Спасибо. Очень помогло и главное никаких мучений.
http://l….ru
Огромное спасибо тебе Вадим ! Да, действительно все легко и просто.
У меня форум 1.6.3 и при такой вставке диз слегка поехал на Joomla 1.5. Сделал по другому — убрал в этом коде просто контейнер h2 и вставил туда соц сети. Всё стоит отлично + дублирование h2 ушло, а было.
Зачет, сенкс автору