
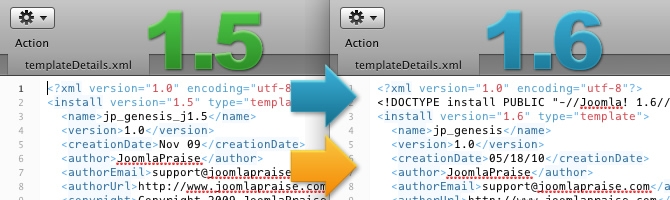
С начала выхода 4й бета-версии Joomla 1.6 многие пользователи начинают подумывать о том, как бы им перейти с 1.5, и тут начинаются проблемы с миграцией шаблонов. В качестве теста была проведена переработка шаблона Genesis и сделаны некоторые заметки.
Все это еще не носит официальный или законченный характер, но эти шаги помогут перенести несложные шаблоны Joomla. Клубные шаблоны потребуют более углубленной работе.
Файлы шаблона расположены в директории /templates/, но если это уже вызывает у вас затруднение, то следует подумать о том нужно ли вам это или попробовать найти разбирающегося человека 😉
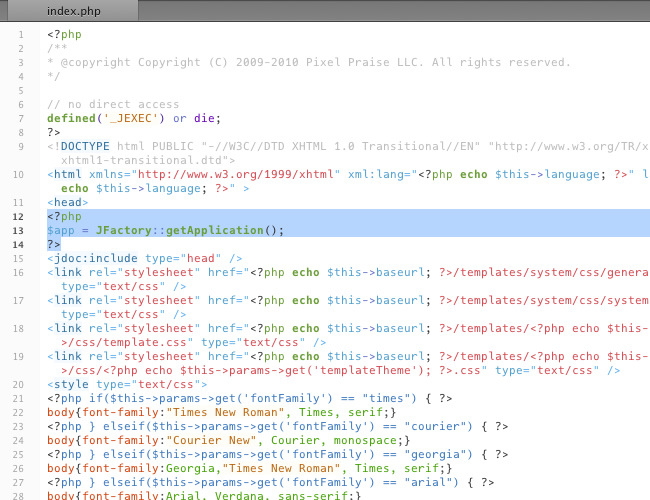
index.php

defined( '_JEXEC' ) or die( 'Restricted access' );
заменено на
defined('_JEXEC') or die;
теперь вы можете создавать новые переменные специально для 1.6 внутри <?php
$app = JFactory::getApplication();
с обозначеной новой переменной, вам потребуется заменить все $mainframe на $app
к примеру вам потребуется заменить
$mainframe->getCfg('live_site');
на
$app->getCfg('live_site');
или замените это
$mainframe->getCfg('sitename');
на это
$app->getCfg('sitename');
Если вы берете переменные в ссылке, то вы можете вообще не использовать вышеописанное. Остальную информацию узнаете из второй части руководства по изменению шаблона Joomla. Ниже приведен пример некорректной строки:
$pageOption = JRequest::getCmd('option', '');
Позиции модулей
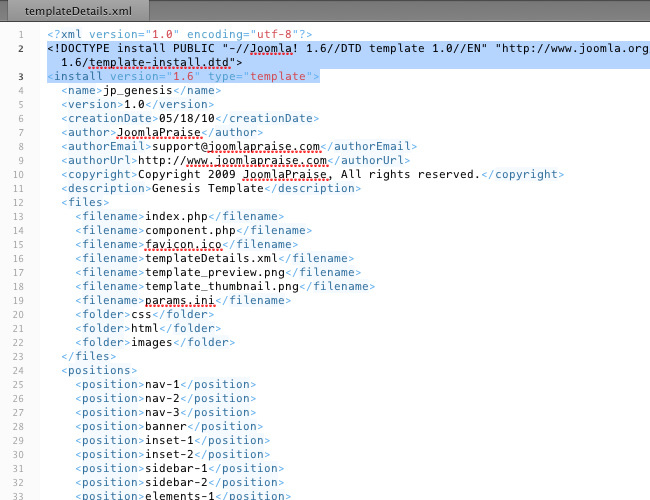
templateDetails.xml

В первую очередь, вам потребуется добавить строку
<!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
сразу после этой строки (которая остается прежней)
<?xml version="1.0" encoding="utf-8"?>
теперь изменяем
<install version="1.5" type="template">
на
<install version="1.6" type="template">
Далее, сконвертируйте параметры шаблона на новый лад. К примеру, заменяем:
<params> <param name="templateTheme" type="list" default="theme1" label="Template Theme" description="Choose your template theme"> <option value="theme1">theme1</option> <option value="theme2">theme2</option> <option value="theme3">theme3</option> </param> </params>
на
<config> <fields name="params"> <fieldset name="advanced"> <field name="templateTheme" type="list" default="theme1" label="Template Theme" description="Choose your template theme"> <option value="theme1">theme1</option> <option value="theme2">theme2</option> <option value="theme3">theme3</option> </field> </fieldset> </fields> </config>
CSS (файл template.css или файлы темы)
.article_separator
теперь выглядит так:
.item-separator
и
.blog_more
теперь такое:
.items-more
Для кнопок [Печать, PDF, Email] в статье, где использовалось <td class=»buttonheading», теперь используется <div class=»actions» с <ul> т.е вам следует добавить что-то типа:
.actions{
margin:0;
}
.actions li{
list-style: none;
display:inline;
float:right;
}
Таблица категории теперь выводится как неупорядоченный список, поэтому вам следует добавить что-то типа
table.category{
border:1px solid #CCC;
width:100%;
text-align:center;
}
table.category th,table.category td{
padding:2px 6px;
}
table.category thead{
background:#EEE;
}
.jcat-children ul,.jcat-children li{
margin:0;
list-style:none;
}
.jcat-children li a{
background:url(../images/bullet_green_arrow.png) no-repeat 0 12px;
display:block;
padding:5px 5px 5px 15px;
font-size:0.9em;
}
Breaks, которые были удалены из модуля авторизации тепер помечены как встроенные. Вы можете вернуть все обратно путем добавления :
#form-login #form-login-username label,
#form-login #form-login-password label{
display:block;
}
template_preview.png
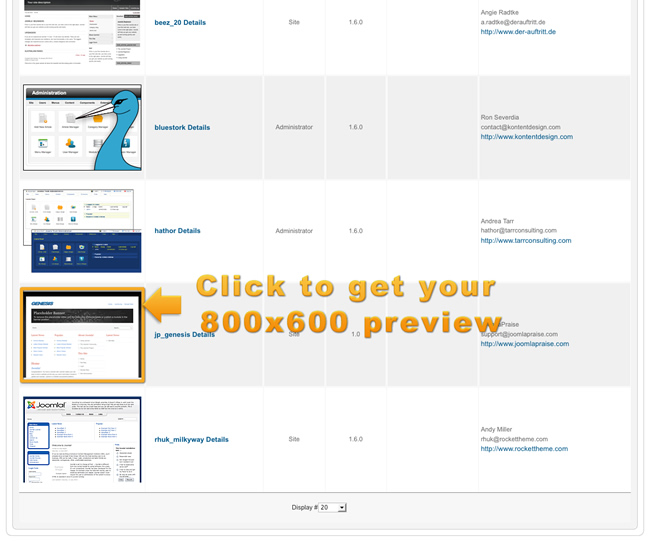
И, наконец, вы можете добавить файл template_preview.png размером 800×600 в корневую директорию вашего шаблона (не забудьте добавить строку в templateDetails.xm)
<filename>template_preview.png</filename>
Переходим в «Расширения» -> «Менеджер шаблонов» -> «Шаблоны» и смотрим:

Во второй части будут рассмотрены проблемы миграции более сложного шаблона.
- Источник: http://www.joomlapraise.com/blog/team/joomla-1.5-to-1.6-template-upgrade-tutorial-part-1
У меня есть телеграм-канал, где я пишу чуть чаще и менее формально 🙂 Подписывайся!

А как быть с params.ini?
У меня там к примеру следующие строки:
colorVariation=blue
backgroundVariation=blue
widthStyle=fluid
showComponent=1