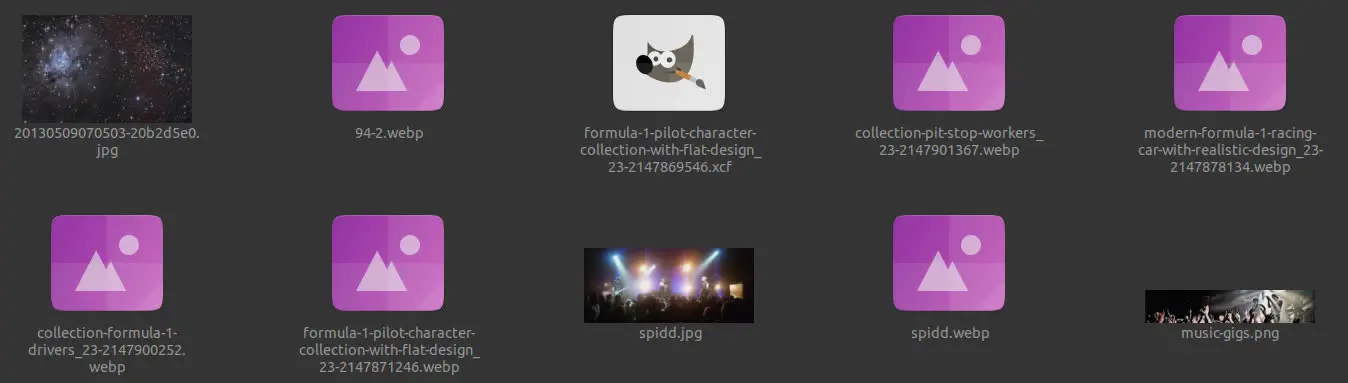
Если вы, как и я счастливый пользователь Ubuntu 22.04, то в какой-то этап использования этого дистрибутива могли столкнуться с проблемой просмотра webp в файловом менеджере.
А если вы пользователь 22.10, то там оно работает из коробки 🙂
Перед тем, как рассказать два нехитрых шага, которые позволят исправить эту досадную несправедливость, напомню что же за webp такой..
Краткая история создания WebP
Все привыкли, что неким стандартом де-факто для оцифрованных картинок в интернете являются:
- gif — для анимированных картинок;
- png — для картинок с прозрачным фоном;
- jpg — для всего остального.
Кроме своей распространённости эти форматы имели и недостатки. Об этом много думали сотрудники Google и в 2010 анонсировали новый формат сжатия с потерями для изображений.
Первая версия открытого формата WebP вышла через 8 лет после анонса в виде библиотеки. За эти 8 лет формат научился сжимать лучше jpg (при том же качестве), работать с прозрачным фоном как png и с анимацией, как gif.
В последствии webp научился сжимать без потерь.
Благодаря повсеместному распространению Android, корпорации Google не составило большого труда внедрить и популяризовать этот формат.
Примеры сжатия WebP
Чтобы как-то на деле и с пруфами показать на сколько WebP преобладает над своими старшими собратьями прикладываю ниже сравнение по каждому из вышеперечисленных пунктов.
Анимация WebP
Для примера я взял самую известную (и самый любимый создателем GIF) gif-анимацию в виде танцующего младенца (хотя для меня эта картинка в вышей степени криповая).
Прозрачность WebP
Как я и говорил ранее, формат webp умеет обрабатывать прозачность не хуже png. Для примера я взял текущий лого из заголовка сайта. Помимо этого размер webp-файла меньше оригинального изображения


Сжатие WebP
На примере, наверное, самого популярного формата — jpg, продемонстрирую и то, что webp не уступает по качеству. Размер webp меньше jpg на ~40%.
Включить поддержку WebP в Ubuntu
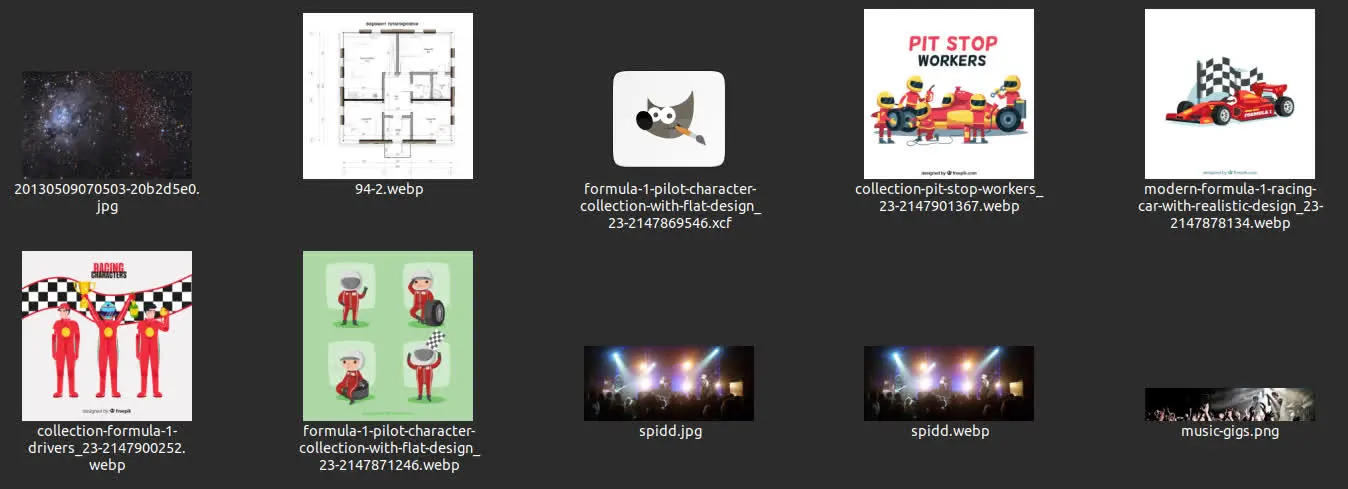
После небольшого экскурса в историю WebP и демонстрации его возможностей, можно переходить к техническим моментам.
Библиотека webp-pixbuf-loader за авторством aruiz находится на github автора. По версиям интересное замечание: актуальная 0.0.6, а в PPA — 0.0.4. Но разница в изменениях между этими версиями крайне незначительная.
- Первым делом следует добавить сторонний PPA:
sudo add-apt-repository ppa:helkaluin/webp-pixbuf-loader - Вторым делом — установить библиотеку:
sudo apt install webp-pixbuf-loader - Третьим — перезапустить Nautilus или любое другое GTK-приложение.
Остаётся только радоваться полученному результату 🙂


У меня есть телеграм-канал, где я пишу чуть чаще и менее формально 🙂 Подписывайся!




